当サイトでは広告を掲載している場合があります。消費者庁が問題としている「誇大な宣伝や表現」とならないよう配慮してコンテンツを制作しておりますのでご安心ください。万が一、不適切な表現など見つけられましたら、お問合せフォームからご連絡頂けると幸いです。
【snow monkey】固定ページなどのh1の装飾をする方法

当ブログもsnow monkeyを使用しており、いろいろとカスタムを楽しんでいます
固定ページのh1タイトルをCSSでおしゃれにデザインしたいと思うことありませんか?
しかも固定ページごとにデザインをちょっと変えたいと思う方もいるかもしれません。
通常記事のタイトルやテキストをデザインする場合はclass名を付けてCSSでデザインします。
まぁ今はSnow Monkey Editorのように素晴らしいプラグインがあるので、CSSなんて知らなくてもめちゃくちゃ綺麗で簡単にデザインできちゃうんですけどね。
それでもh1タイトルをデザインすることはちょっと難しい。
そもそもWordPressのh1タイトルって通常だとclass名を付けられないんですよね。
そこで今回は固定ページのh1タイトルにclass名をつける方法を解説します。
class名を付けられることで、デザイン性がグッと高まりますよ!
h1のカスタムする方法
下記のコードをmy snow monkeyに貼り付けるだけ。
add_filter(
'snow_monkey_template_part_render_template-parts/content/entry/header/header',
function( $title ) {
// 変更したい固定ページのslugを指定
if ( is_page( 'slug' ) ) {
// H1にclassを追加
$title = '<h1 class="sample-h1">' . get_the_title() . '</h1>';
}
return $title;
} );
‘slug’を固定ページのslug(設定したパーマリンク)へ、class=”sample-h1″のsample-h1を任意のclass名へ変更することで、任意の固定ページのタイトルにclassをつけることができます。
あとはCSSで装飾をすれば、h1のカスタムが簡単にできるようになります!
この方法を使えばあなただけのオリジナルなデザインを簡単に作ることができますよ!
当ブログだと固定ページではなく、アーカイブページのh1を変更しています。
方法や詳細はこちらをご確認ください。
>【snow monkey】アーカイブページのh1タイトルを自由に変更する方法
実際のページで確認
言ってるだけではよくわからないと思いますので、実際のページで確認してみましょう。
当ブログのお問い合わせページに、「class=”contact-h1″」を付けたいと思います。
my snow monkeyに記入したコードはこちら
add_filter(
'snow_monkey_template_part_render_template-parts/content/entry/header/header',
function( $title ) {
// 変更したい固定ページのslugを指定
if ( is_page( 'contact' ) ) {
// H1にclassを追加
$title = '<h1 class="contact-h1">' . get_the_title() . '</h1>';
}
return $title;
} );コードをみてみましょう。

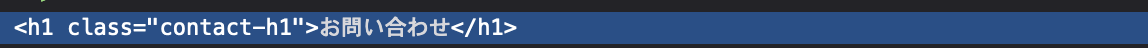
ちゃんとh1に「class=”contact-h1″」と付けられていますね!
何も手を加えていないときのh1はこちら。

ここでわかりやすくCSSで装飾してみましょう。
CSSコードはこちら
.contact-h1{
color:red;
font-size:5rem;
background:#333;
border-bottom:10px solid;
}するとこんな感じになります。

趣味の悪い色になっているのはスルーしてください笑
分かるやすくするためにあえてこんな色にしています。
ページを指定して、h1を装飾する方法もありますが、もっと細かくデザインしたい方は今回紹介した方法がおすすめです。
SNOW MONKEY公式サイトはこちら
ブログで稼ぎたいならWithマーケがおすすめ!