当サイトでは広告を掲載している場合があります。消費者庁が問題としている「誇大な宣伝や表現」とならないよう配慮してコンテンツを制作しておりますのでご安心ください。万が一、不適切な表現など見つけられましたら、お問合せフォームからご連絡頂けると幸いです。
Webライター向けWordPressへの入稿方法

WordPressの入稿がわからないから教えてほしい
WebライターでもWordPress使えるようになったほうが良いって聞いたけど本当?
今回はこのような悩みを持つ方に向けて、初心者でもわかりやすくWordPressへ直接入稿する方法をお伝えします。
実際の案件でもWordPress入稿の案件が多いので操作できたほうがいいです!
クライアント様からの評価も高まります!
50件以上WordPressでWeb制作を行ってきた僕が、特に初心者がつまづきやすいポイントも含めて解説します。
✔︎この記事でわかること
- WordPressの基礎知識
- WebライターのためのWordPress入稿方法
- WebライターがWordPressを使えるようになったほうがいい理由
- WordPress入稿時に気をつけるポイント
✔︎この記事書いた人
WebライターのためのWordPress基礎知識

WordPressの操作方法を説明する前に、WordPressについて簡単に説明しますね。
WordPressが具体的にどういったものかを知っておきましょう!
そもそもWordPressとは?
WordPressとは、誰でも簡単にホームページやブログを作ることができるソフトウェアです。
WordPressは、プログラミングの知識がなくても、ドラッグ&ドロップで簡単にページを作成できます。また、テーマやプラグインを使えば、デザインや機能も自由にカスタマイズも可能です。
Webサイトを作成・運営するためのツールとして、多くの企業や個人が利用しています。特に、ブログやニュースサイト、企業の公式サイトなど、さまざまなジャンルのサイトでの利用が見られます。Webライターとして、WordPressの基本的な知識を持っておくことは、多くの案件に対応する上で非常に有利です。また、WordPressは無料で利用できるため、初心者でも手軽に始めることができます。
シェア率の高いCMS
WordPressは、全世界のCMSの中で最もシェア率が高いと言われています。その理由は、使いやすさや拡張性、コミュニティの活発さなどが挙げられます。初心者でも簡単に始められる点や、多くのプラグインやテーマが提供されているため、自分の好みやニーズに合わせてカスタマイズできるのが魅力です。この高いシェア率は、多くのWebライターがWordPressを利用している現状を示しており、その需要を捉えることで収入アップのチャンスとなります。
WordPress入稿とは
WordPress入稿とは、Webライターが作成した記事やコンテンツをWordPressのダッシュボードからサイトに公開することを指します。これにより、ライター自身が直接記事をサイトにアップロードできるため、効率的に作業を進めることができます。また、WordPress入稿をマスターすることで、より多くの案件に対応できるようになり、単価アップのチャンスも増えます。WordPress入稿のスキルを身につけることは、Webライターとしての市場価値を高める大きなステップとなります。
WebライターのためのWordPressへ直接入稿する方法
それではWordPressへ直接入稿する方法をお伝えしますね。
具体的な手順は以下の通りです。
- WordPressにログインする
- 新規投稿画面を開く
- 記事タイトルを入れる
- 見出しを作る
- 本文を書く
- リストを作る
- 画像を入れる
- 表を作る
- リンクを貼る
- 引用をする
- アイキャッチを入れる
- パーマリンクを設定する
- カテゴリの設定
- メタディスクリプション
- 記事を保存・公開する
- WordPressからログアウトする
項目が多いですが、画像をたっぷり使って解説します!
WordPressにログインする
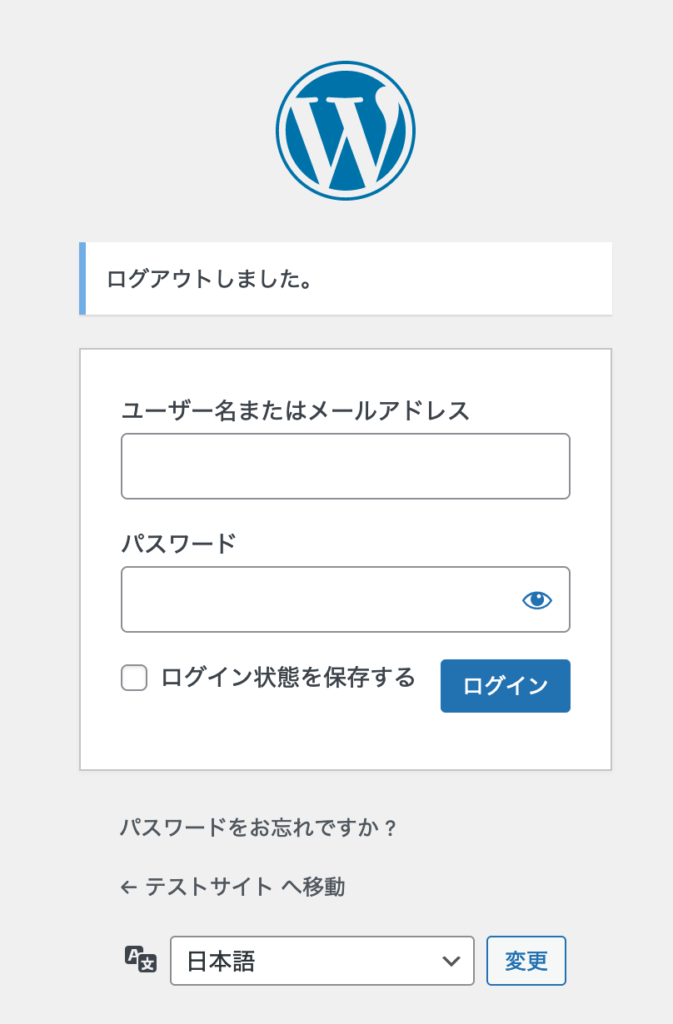
まずはログイン画面からユーザー名(またはメールアドレス)とパスワードを入力してWordPressにログインしましょう。

ログインすると以下のダッシュボード画面に移動します。

新規投稿画面を開く
次に左側のダッシュボードメニューから
「投稿」→「新規追加」
をクリックします。

記事タイトルを入れる
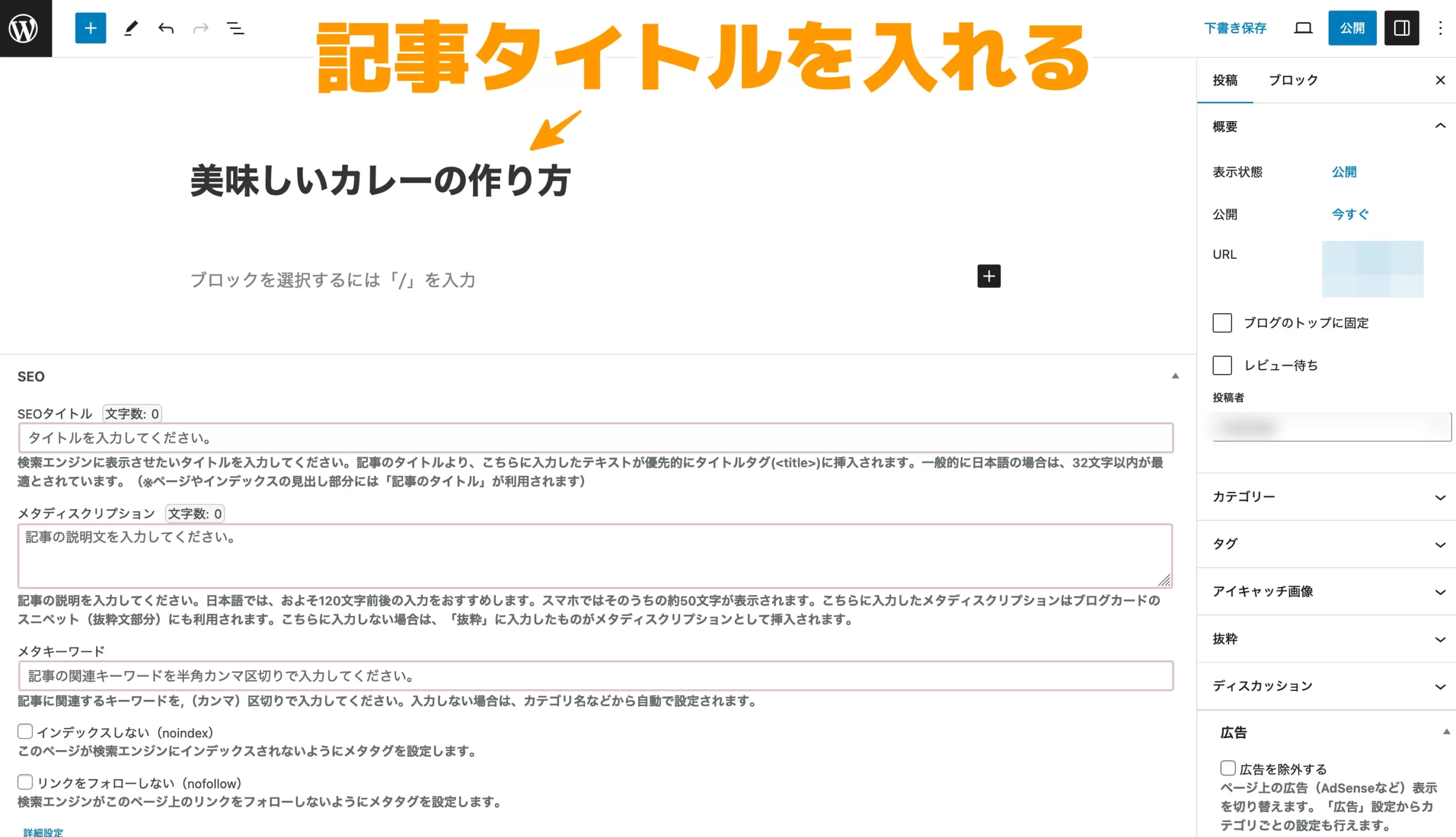
新規追加をクリックすると新規記事作成画面に移動します。
一番上の「タイトル」の箇所に記事のタイトルを入力しましょう。
今回はデモなので「美味しいカレーの作り方」というタイトルにしました。

見出しを作る
次に見出しを入れます。
見出しとは記事の項目のようなものです。読者が一目でどこを読んでいるかわかりやすくします。
見出しの入れ方はとても簡単です。

- 黒い「+」をクリックして
- 表示されたメニューから「見出し」を選択します。
- すると見出し入力ができるようになります。

ここでは「美味しいカレーの材料」という見出しにしました。
本文を書く
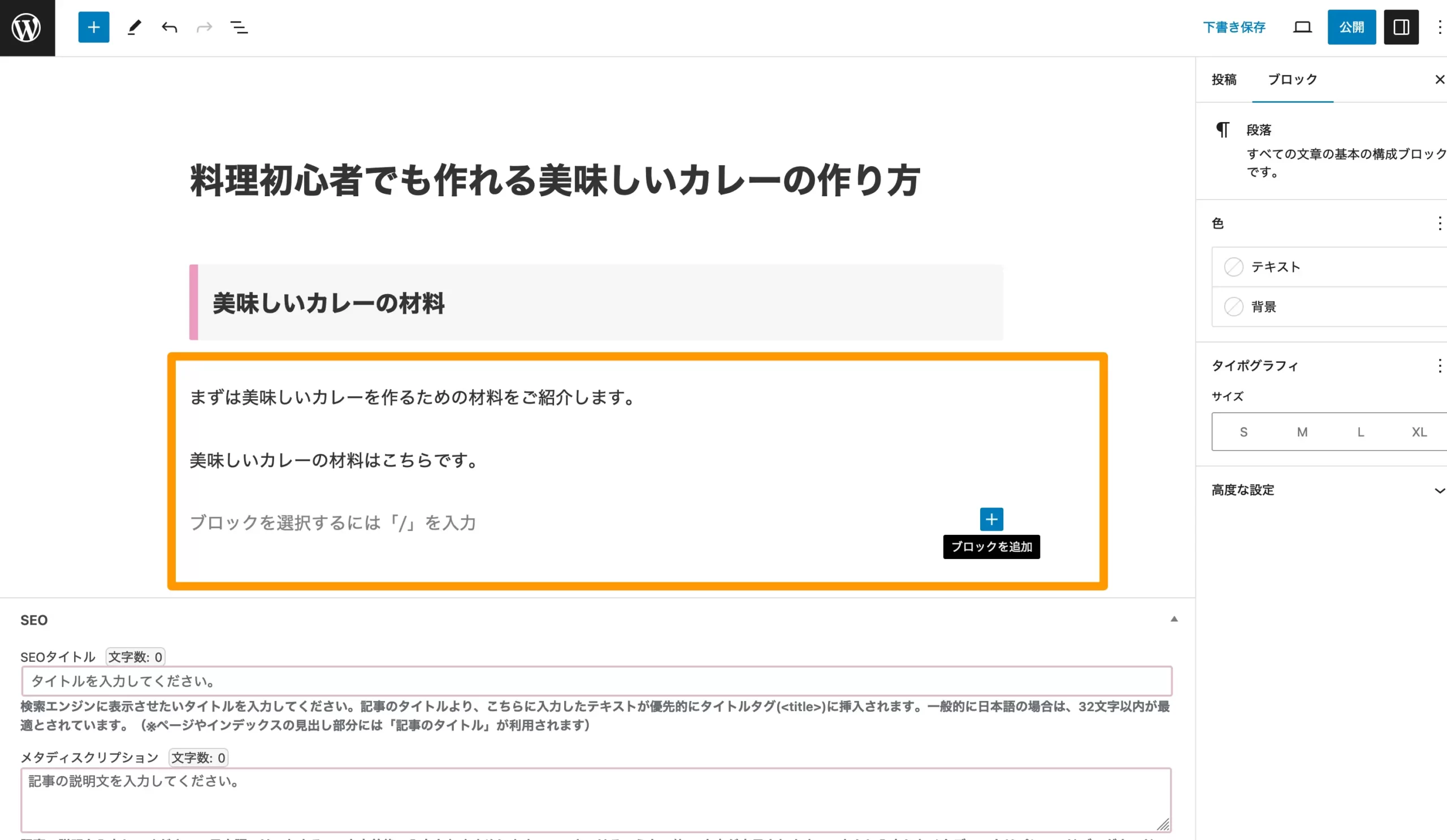
続いて本文を入力します。
本文は「ブロックを選択するには「/」を入力」と書かれた箇所にそのままテキストを入力します。
下記のオレンジ枠内に入力されているテキストが本文です。

基本的には「見出し」→「本文」の順番で記事を作成していきます。
意外と簡単なんだね。
リストを作る
続いてはリストの作り方です。ちなみにリストとは以下のようなものです。
- これがリストです1
- これがリストです2
- これがリストです3
わかりやすく情報を箇条書きにするときなんかに使います。
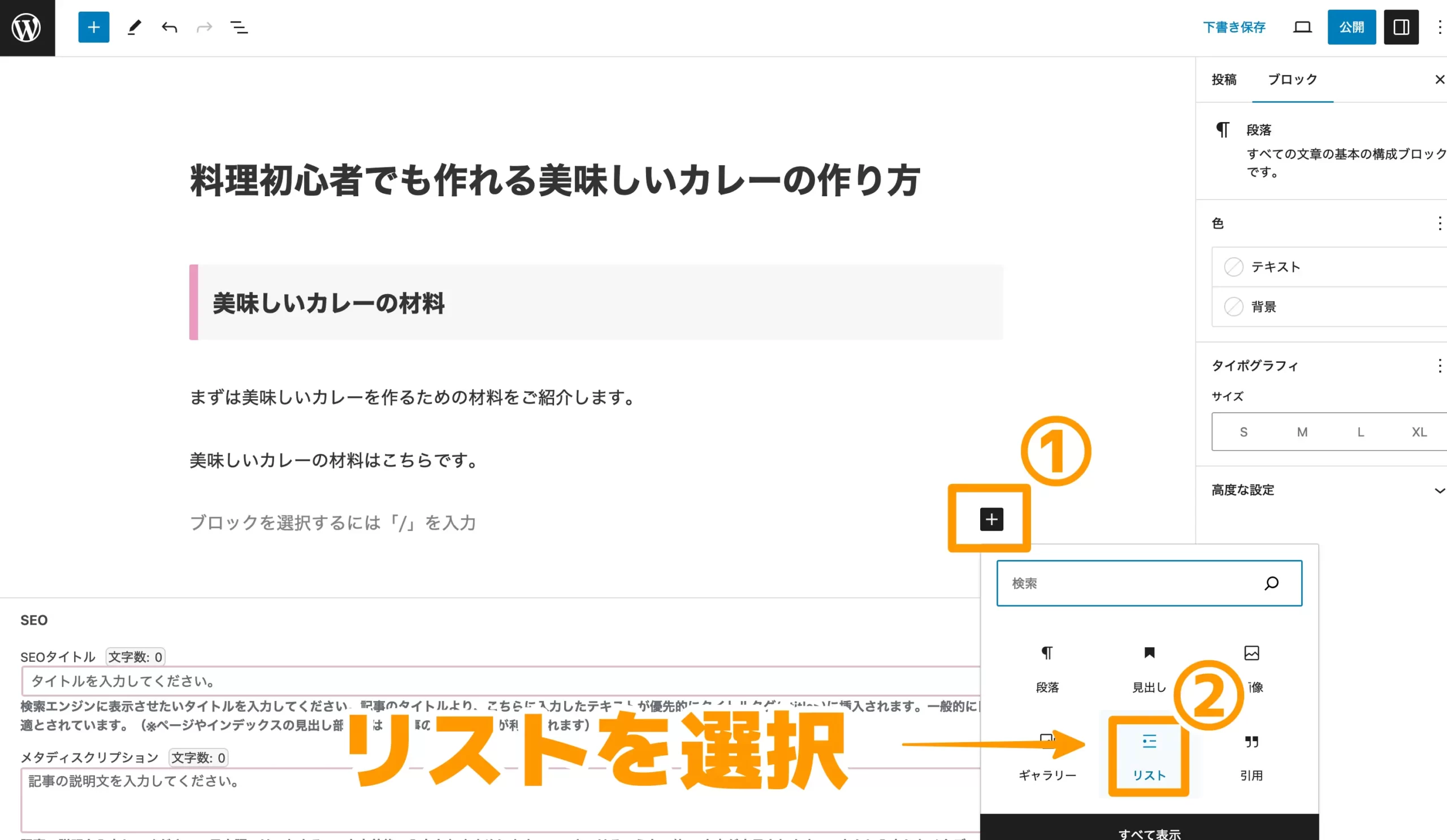
まず①黒い「+」をクリック→メニューから「リスト」を選択します。

するとリストブロックが追加されます。

表示されたリストにテキストを入力します。
ここではカレーの材料をリストにしています。

リストも意外と簡単にできるんだね。
画像を入れる
続いて画像の入れ方を説明します。
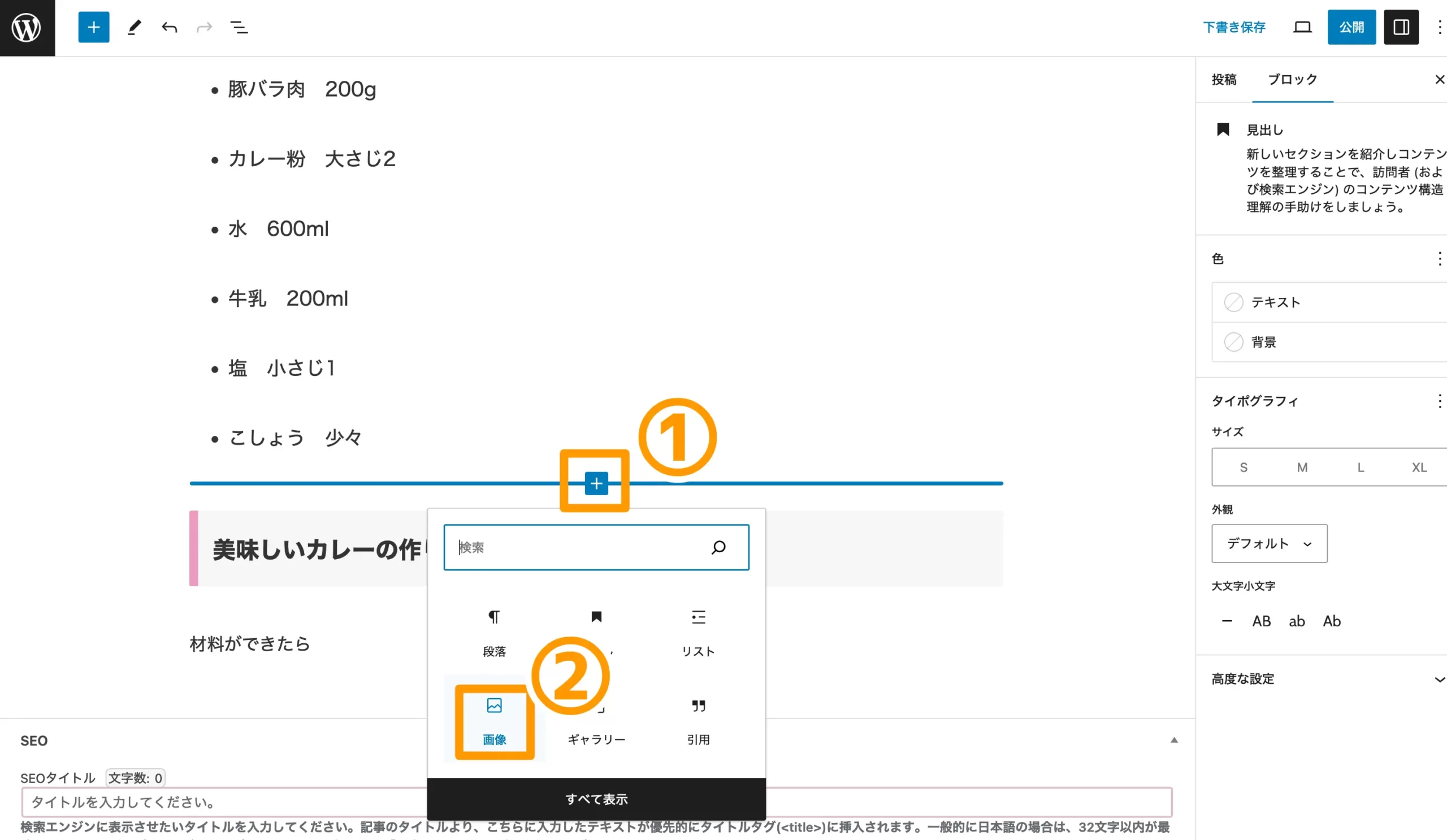
①「+」をクリック→②「画像」を選択します。
ここでは青い「+」になっていますが、いままで説明してきた「+」と変わりありません!

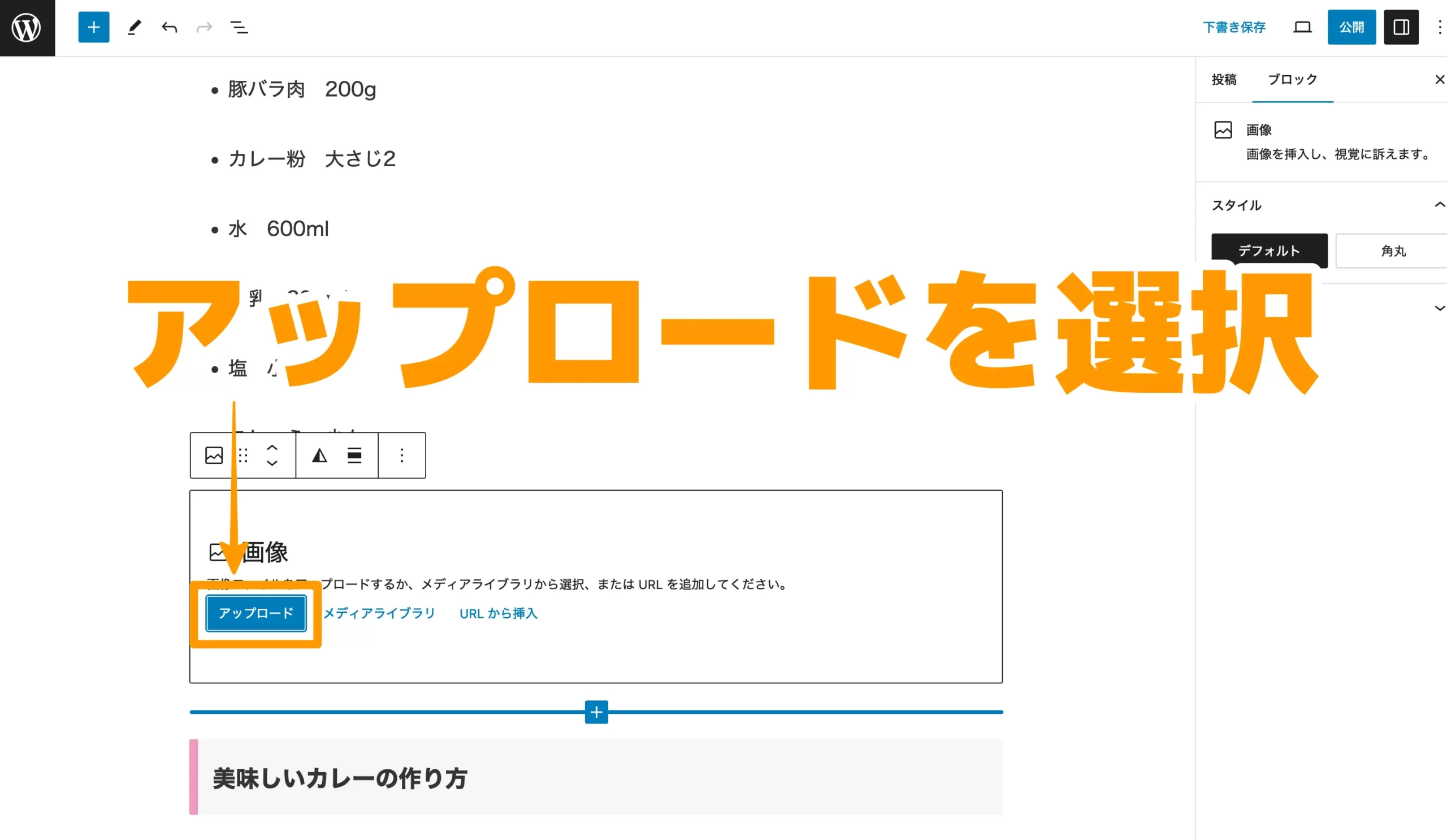
画像をクリックすると画像ブロックが挿入されます。
新しい画像をアップロードする場合は「アップロード」をクリックします。

するとフォルダが開くので、アップロードしたい画像を選択して「開く」をクリックします。

すると画像が投稿ページ内に挿入されます。

画像はテーマによりますが、ちょっとした加工もできます。

画像の加工はテーマによります!
もっと加工できる機能がついているテーマもあります。
表を作る
続いては表を作ってみましょう。
表もWordPress入稿の案件では高確率でお願いされます!
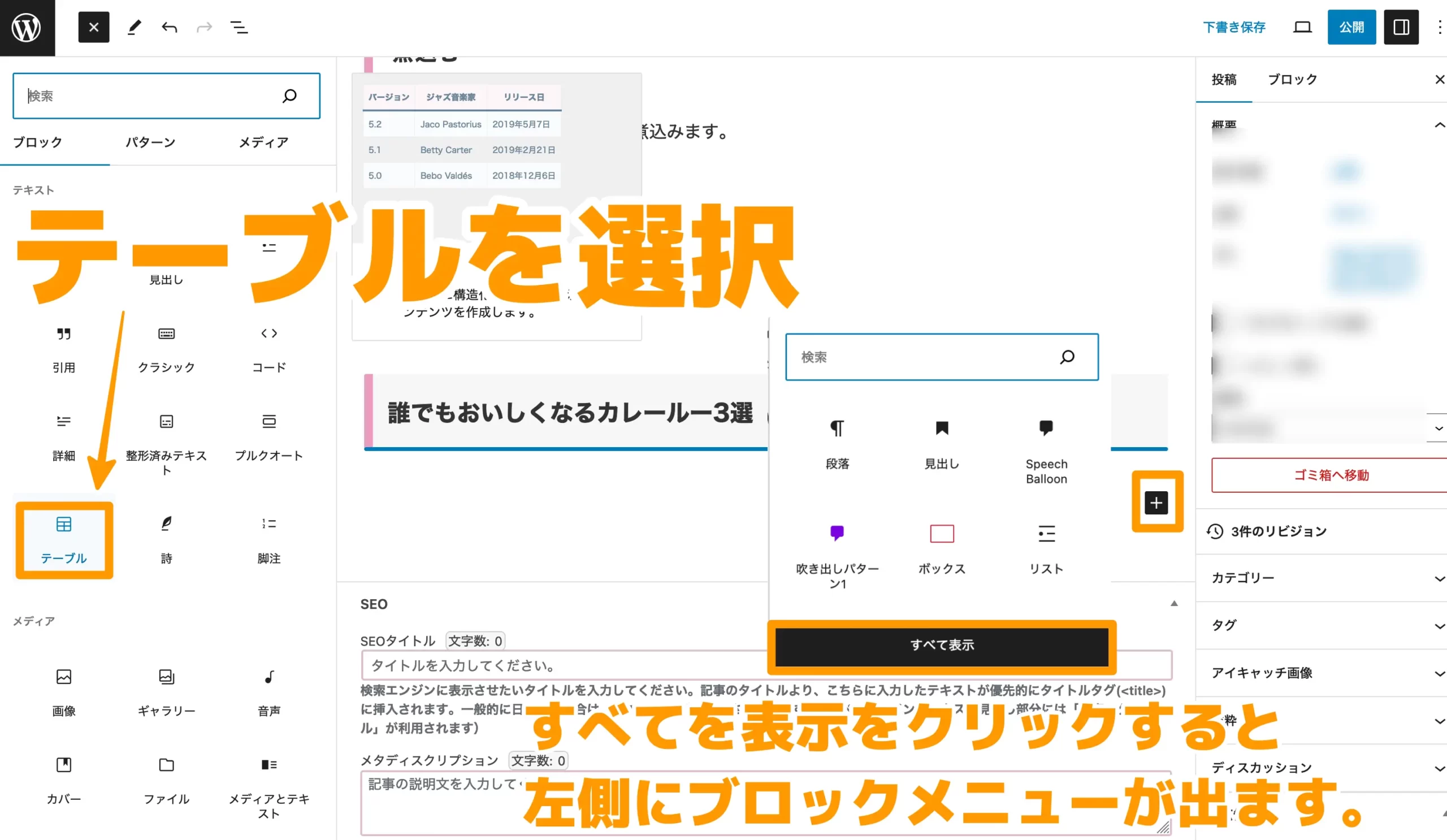
「+」をクリックして「すべて表示」をクリックします。
すると左側にブロックメニューが表示されますので、そこから「テーブル」を選択しましょう。

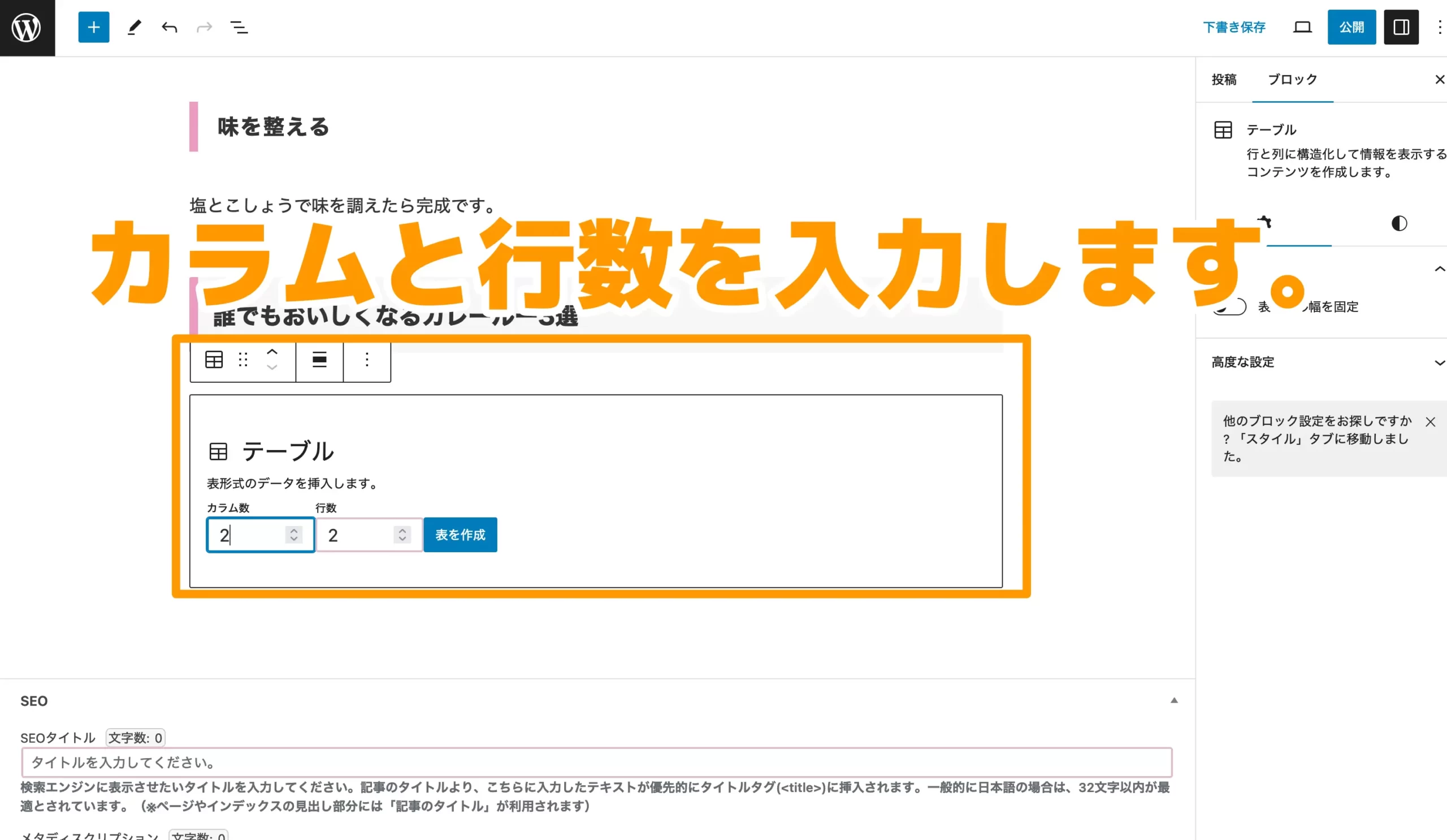
「テーブル」をクリックするとテーブルブロックが挿入されます。
ここで、「カラム数」と「行数」を入力しましょう。

カラムとか行って何?
カラムは縦に並ぶ列で、行は横に並ぶ列のことです。

僕も最初は混乱しました…
使っていくうちに慣れます!
“横が行”だと覚えれば楽ですよ!
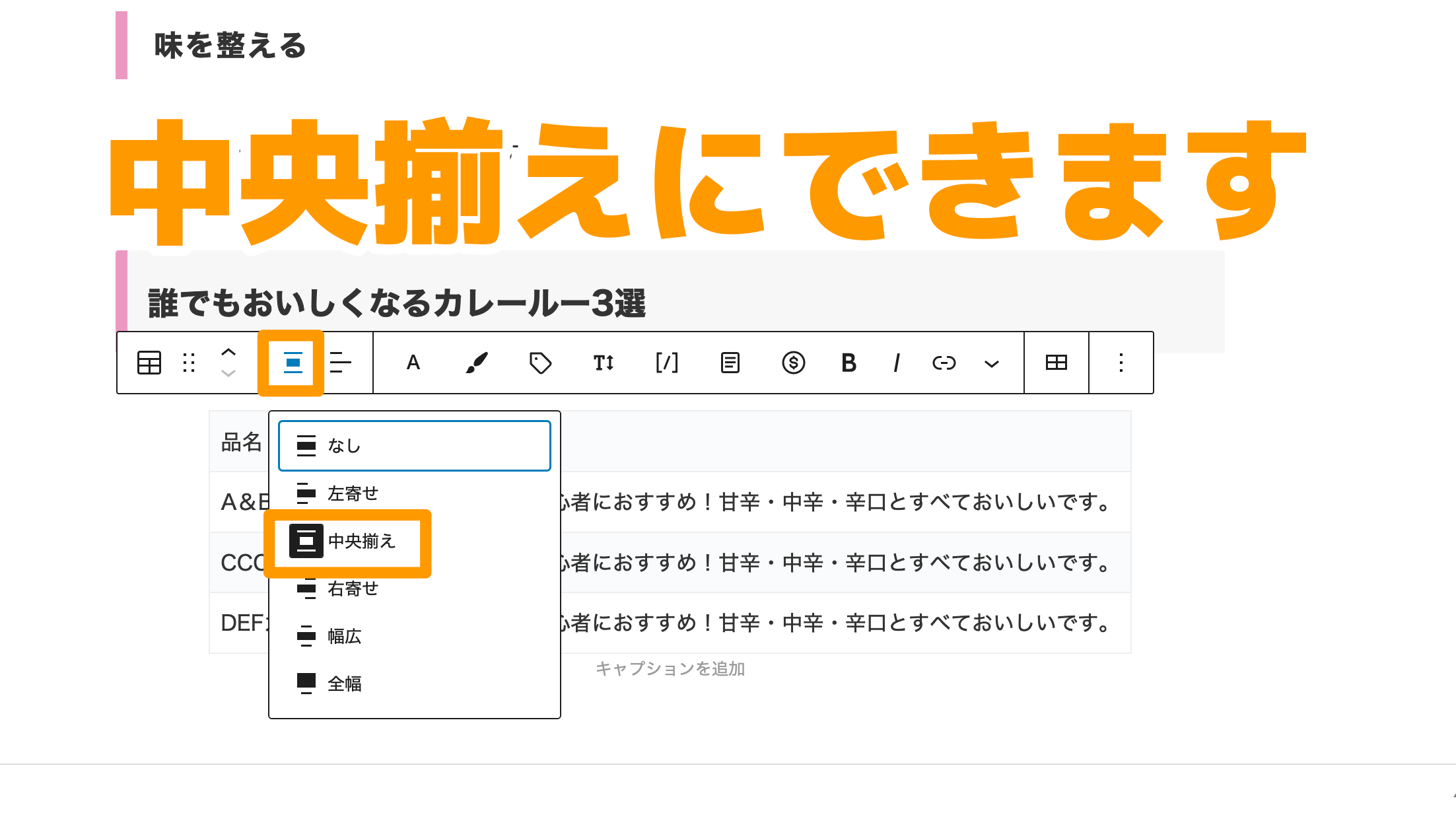
標準のテーブルだと左揃えになっています。ツールバーから「中央揃え」を設定すると、表を中央揃えにできます。

これで表を作成できました。
これも意外と簡単だったね。
リンクを貼る
次はテキストにリンクを貼る方法を説明します。
よく見かけるこういうリンクです。
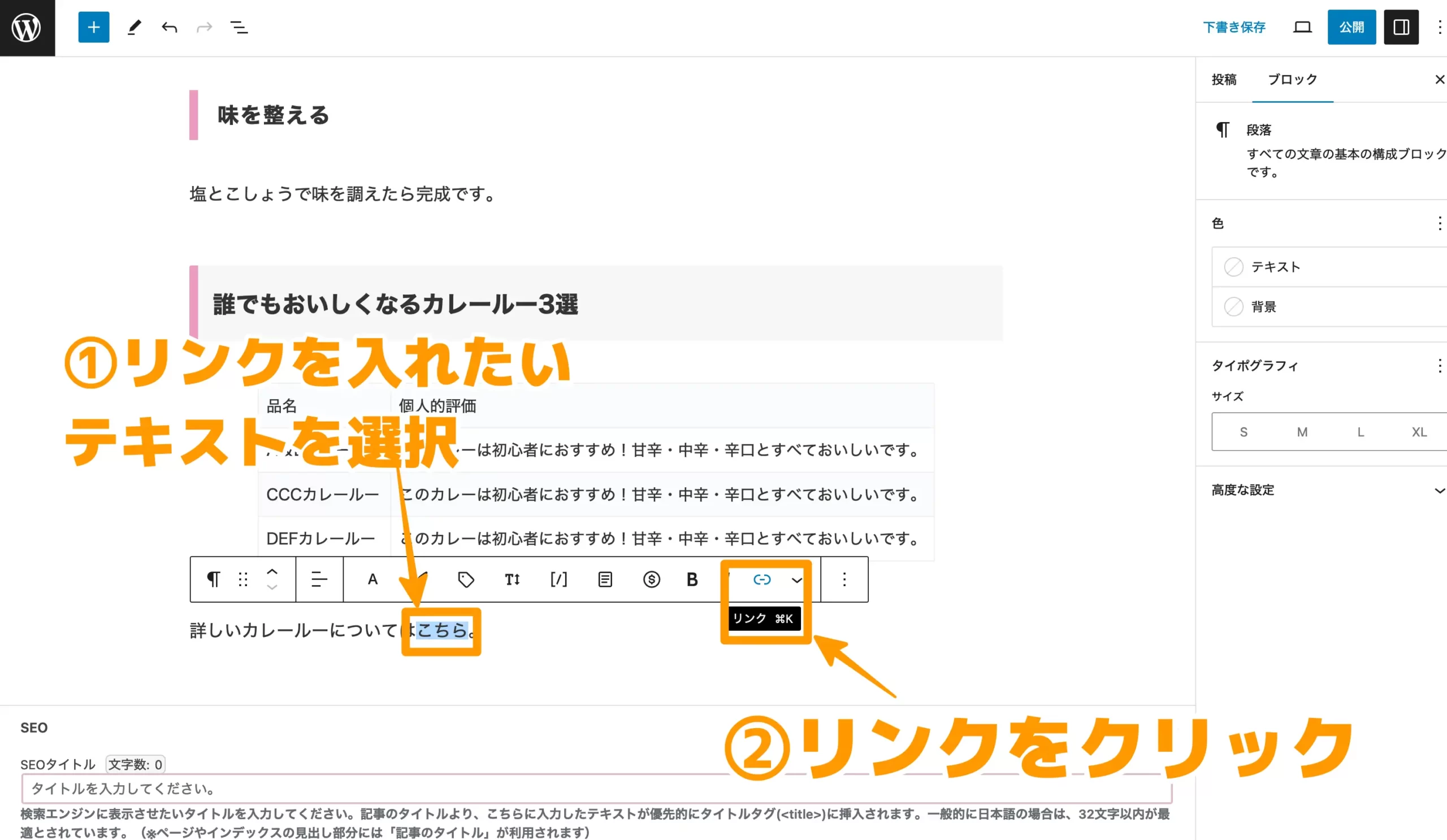
まずリンクを入れたいテキストを選択します。
次にツールバーから「リンク」をクリックします。

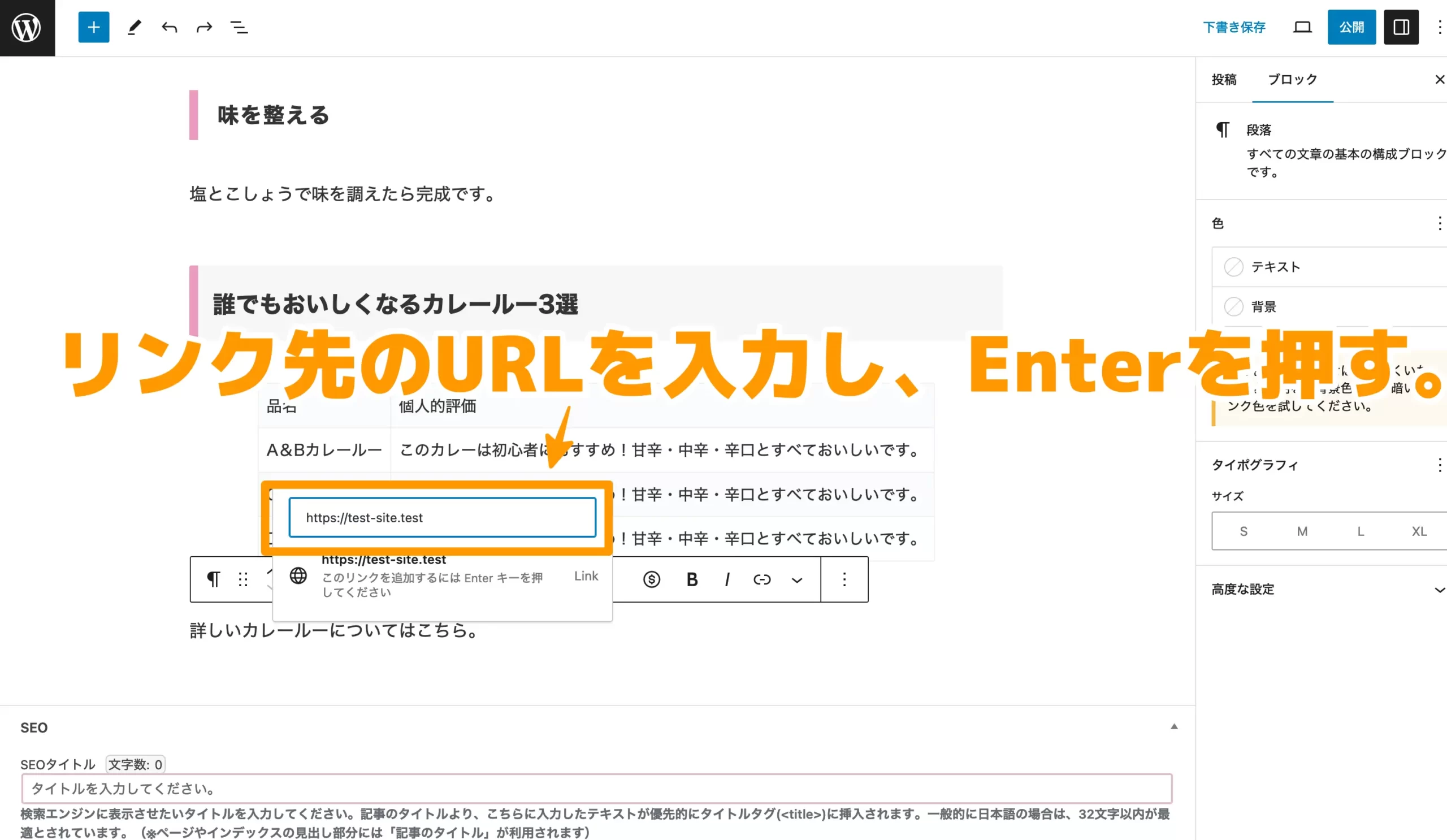
リンク先URLを入力してEnterを押すと、テキストリンクが作成されます。

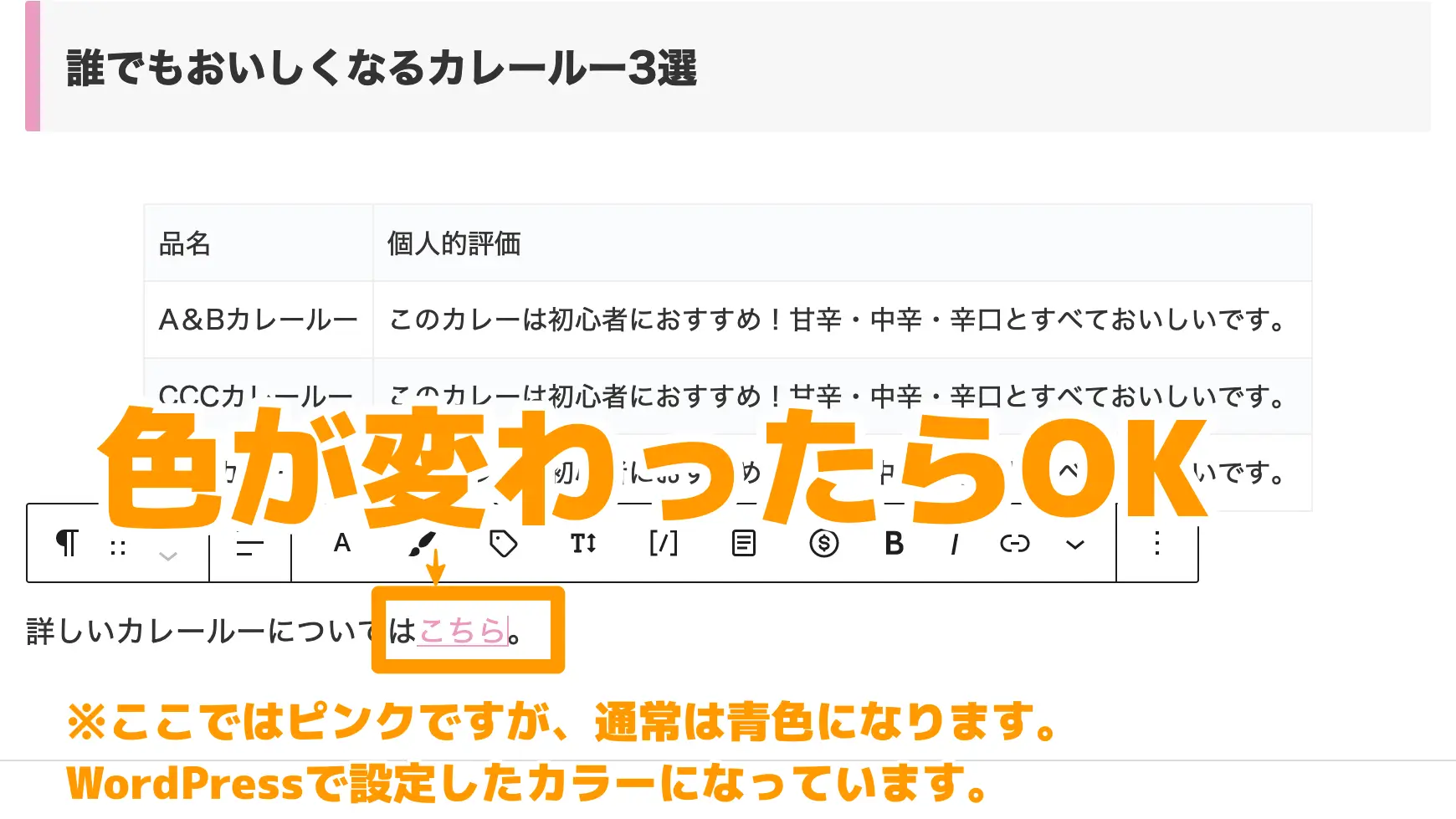
テキストの色が変わったらリンクが設置されています。
※画像はテキストリンクがピンク色になっていますが、これはWordPressテーマの仕様です。
色が違ってもリンクに変わりはありません。

あっという間にリンクが設置できちゃった。
引用をする
続いて「引用」の方法をお伝えします。
引用は、他の文献や記事などから文章などの情報をそのまま記載したいときに使います。
WordPressの「引用ブロック」を使用することで、”この文章は引用していますよ!”とGoogleにも読者にも伝えられるのがメリットです。
注意点は引用した文章等は原文のまま載せることが必須です。自分好みに編集したりしないようにしましょう。
WordPress入稿時は特に気をつけましょう!
著作権侵害は絶対にやっちゃだめです!
「+」をクリックして「引用ブロック」を選択します。
「+」をクリックしても表示されない場合は「すべてを表示」をクリックするか、下記の画像のように「引用」と入力してもブロックを探せます。

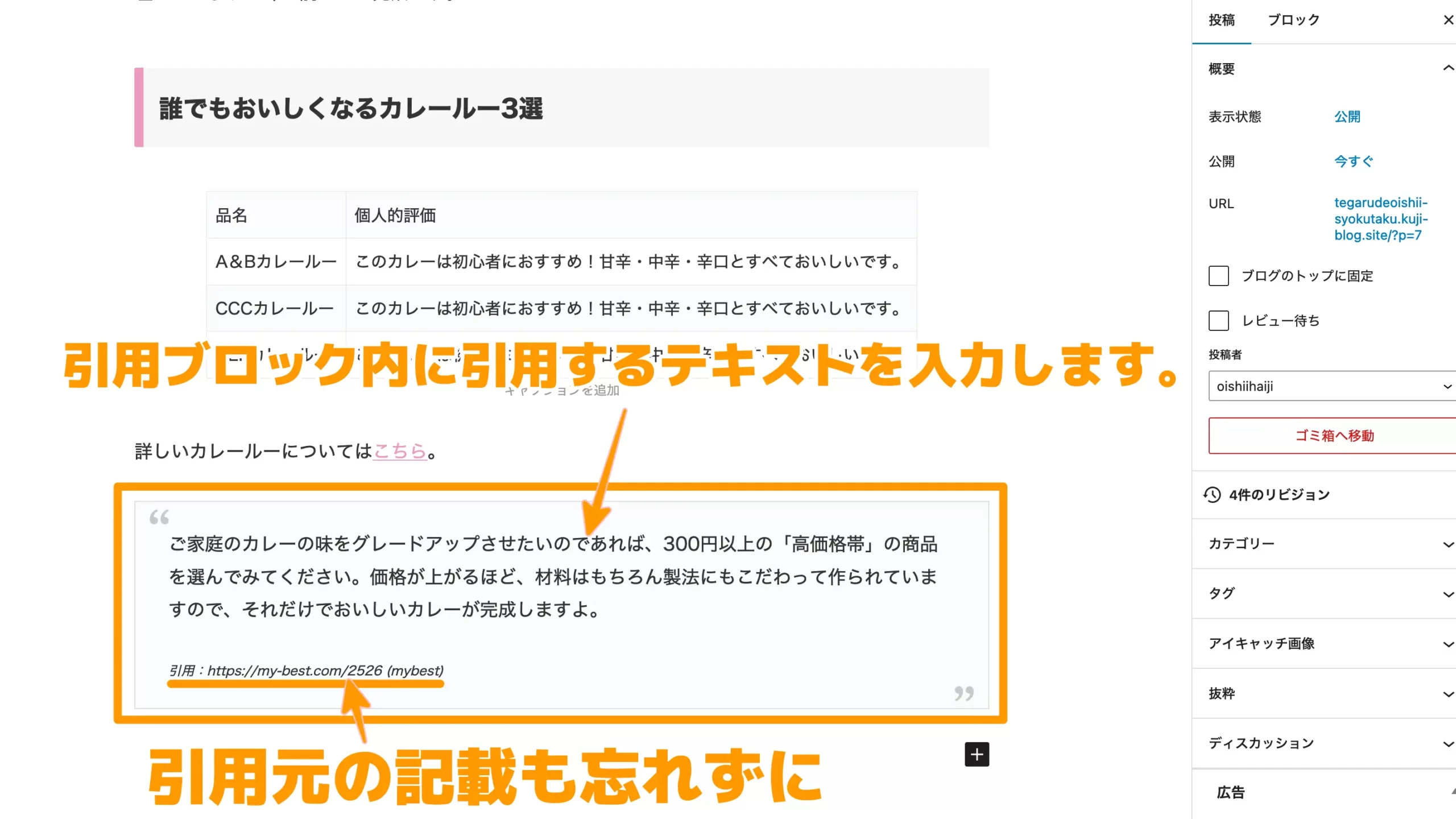
引用ブロックが挿入されるので、引用ブロック内に引用した文章を入力します。
引用元の記載も忘れずに行いましょう。

引用ブロックなんて初めて聞いたよ。
WordPressに直接入稿するときは使用頻度の高いブロックです!
アイキャッチを入れる
次はアイキャッチ画像の挿入をしましょう。
アイキャッチ画像とは読者の目を引きつけるための画像です。
この記事のタイトルの下に表示されていた画像がアイキャッチ画像です。
実案件でアイキャッチ画像まで入れることはあまりないですが、簡単なので覚えておきましょう。
アイキャッチ画像の設定は右側のメニューバーから行います。
右側メニューバーから「アイキャッチ画像」をクリックします。

すると下記のようなアイキャッチ画像を選択する画面になります。
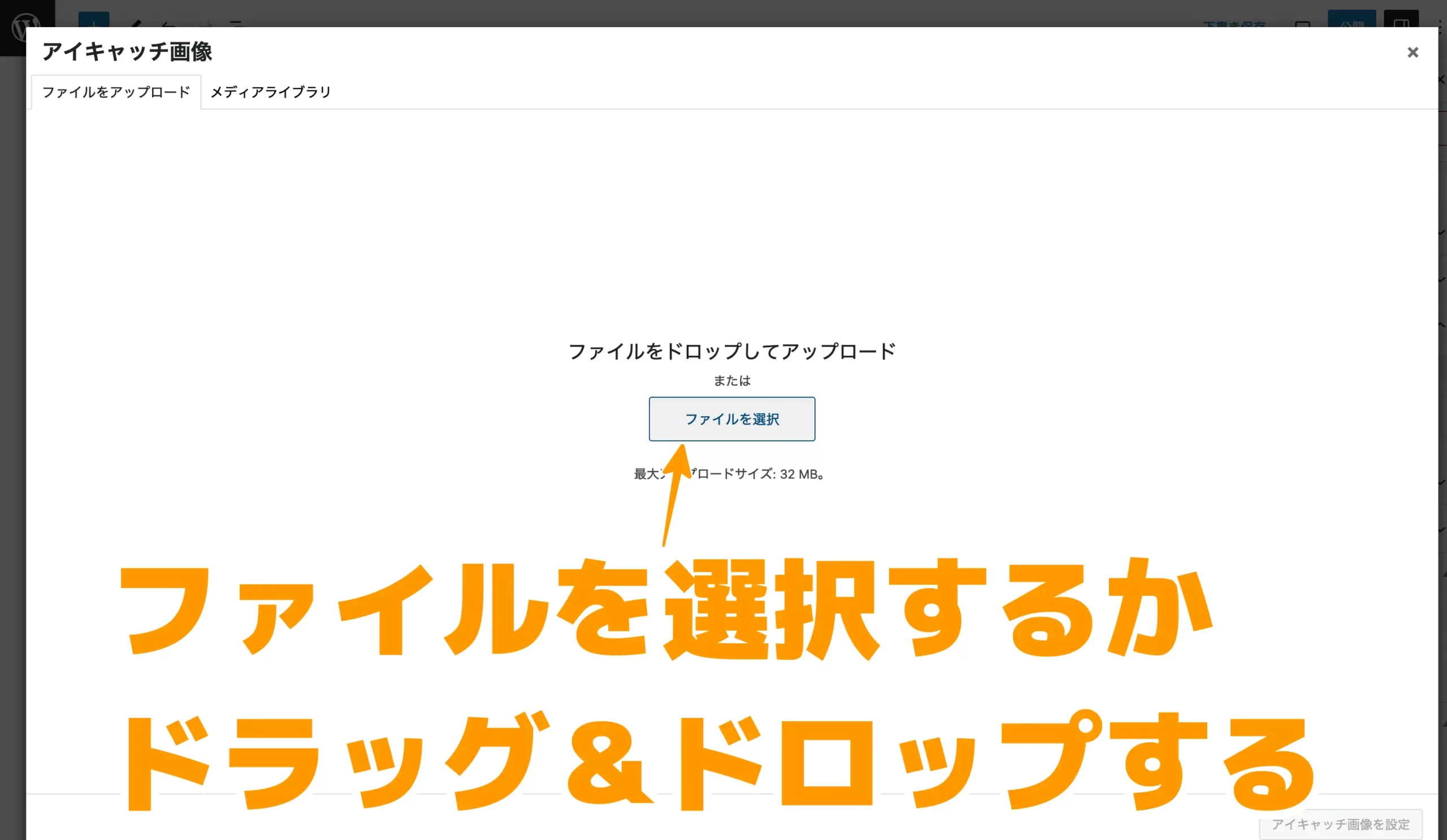
ここでは新しい画像を挿入するので、下記のような「ファイルをアップロード」画面にします。

画像を挿入するにはファイルを選択するか画像をドラッグ&ドロップします。
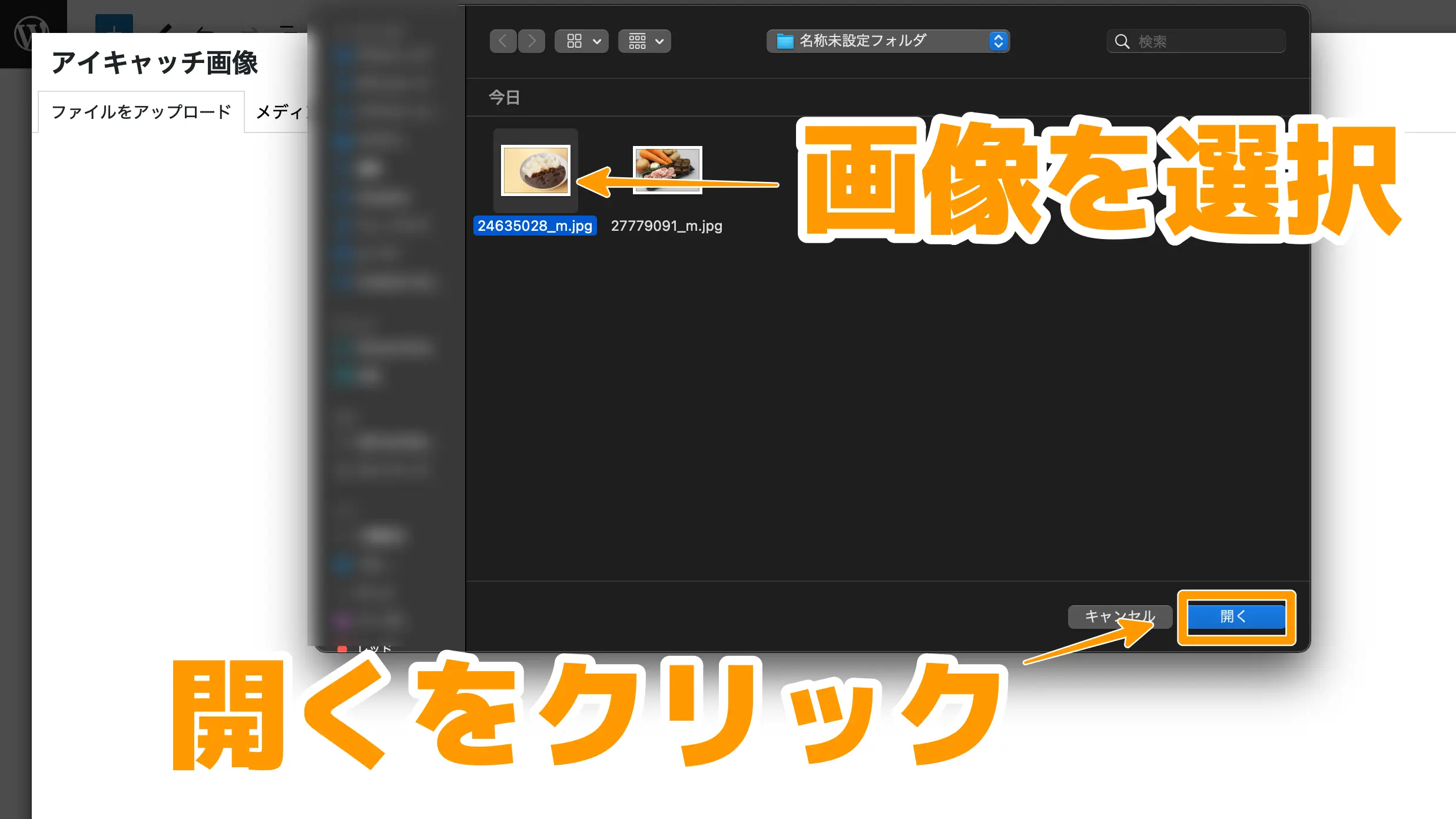
ここでは画像をファイルから選択してアップロードしています。

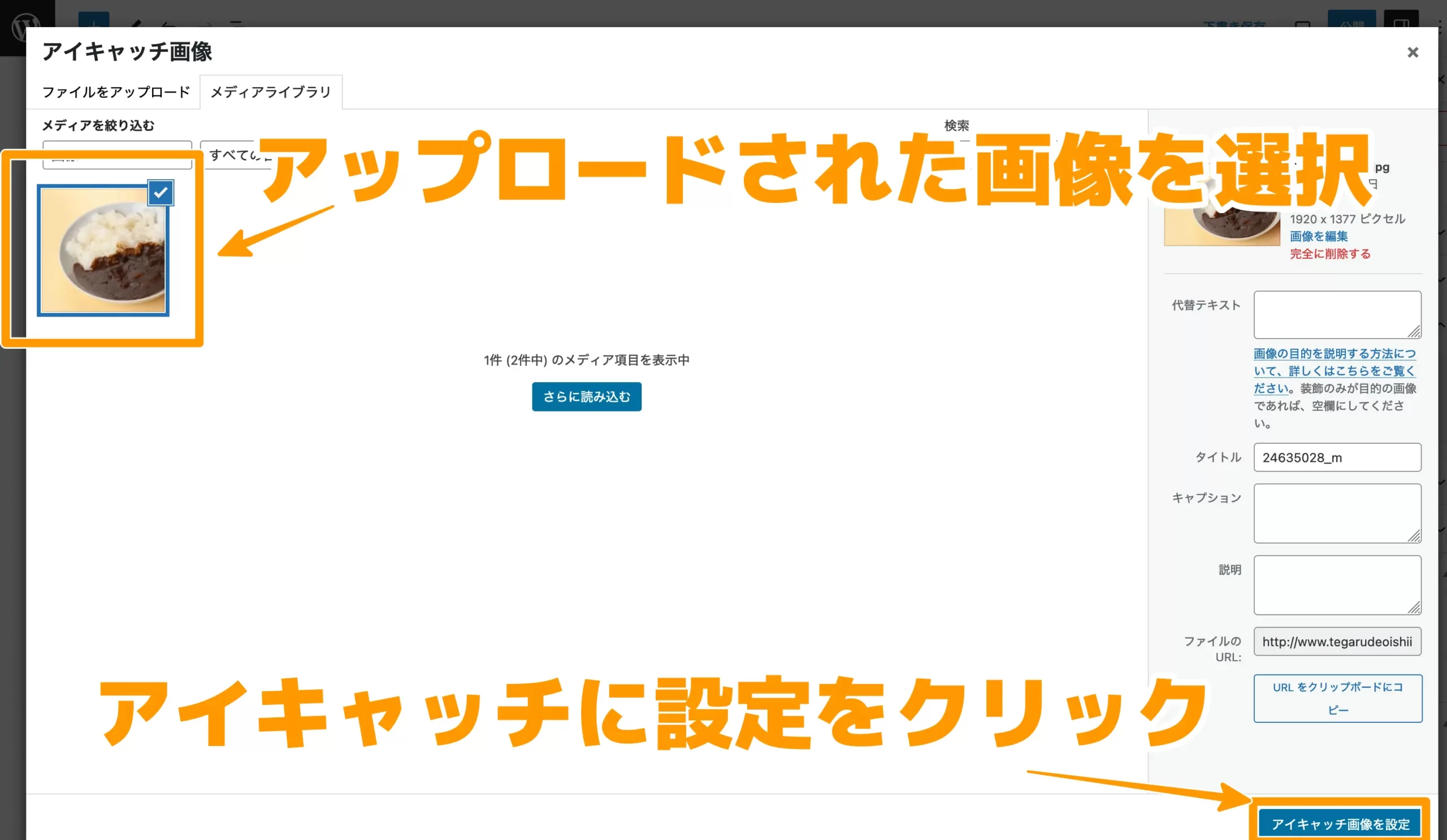
画像がアップロードされるので、下記画像のようにアイキャッチ画像にしたい画像を選択して、右下の「アイキャッチ画像に設定」をクリックします。

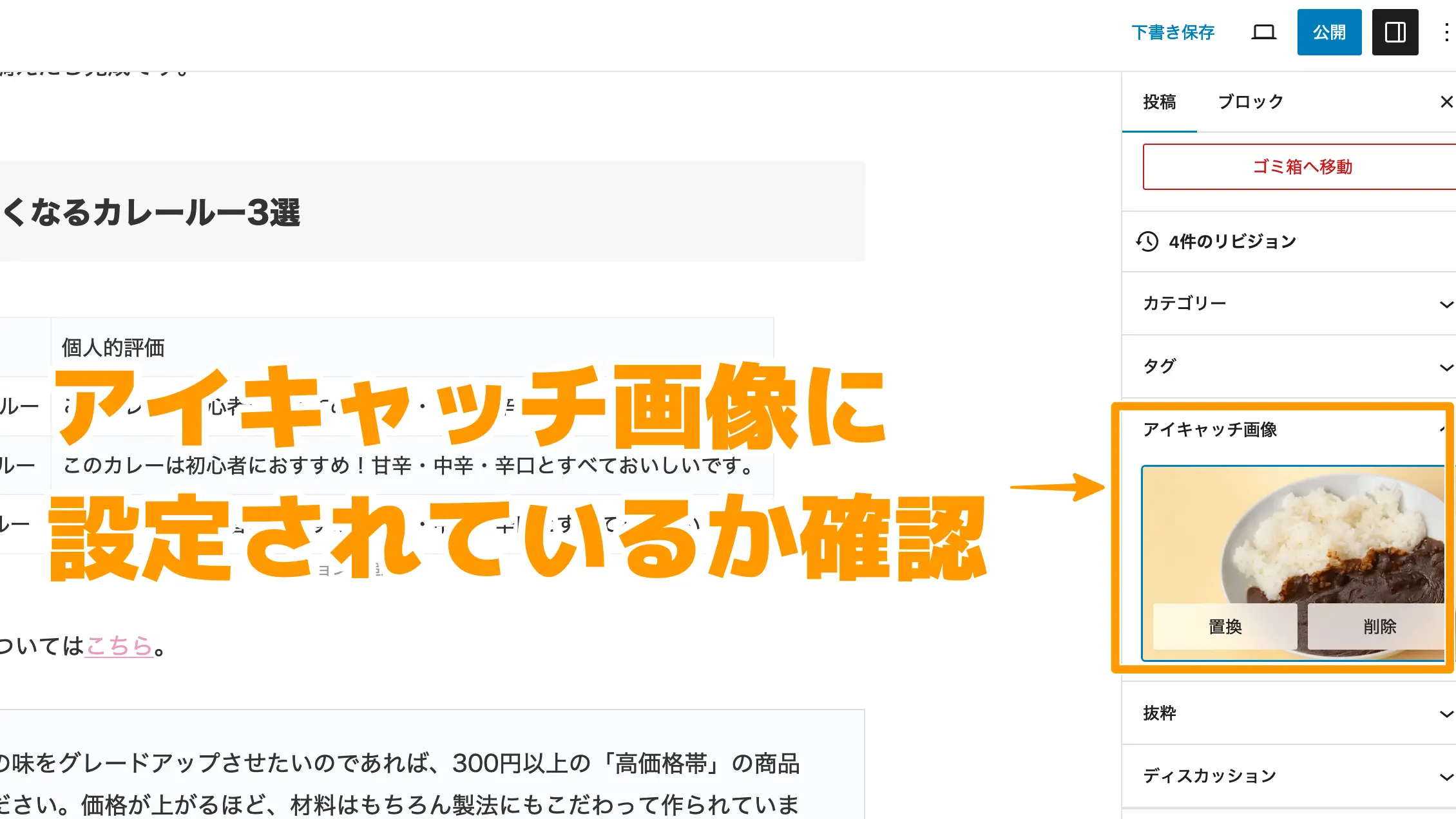
右側メニューバーの「アイキャッチ画像」の箇所に選択した画像が表示されていたらOKです。

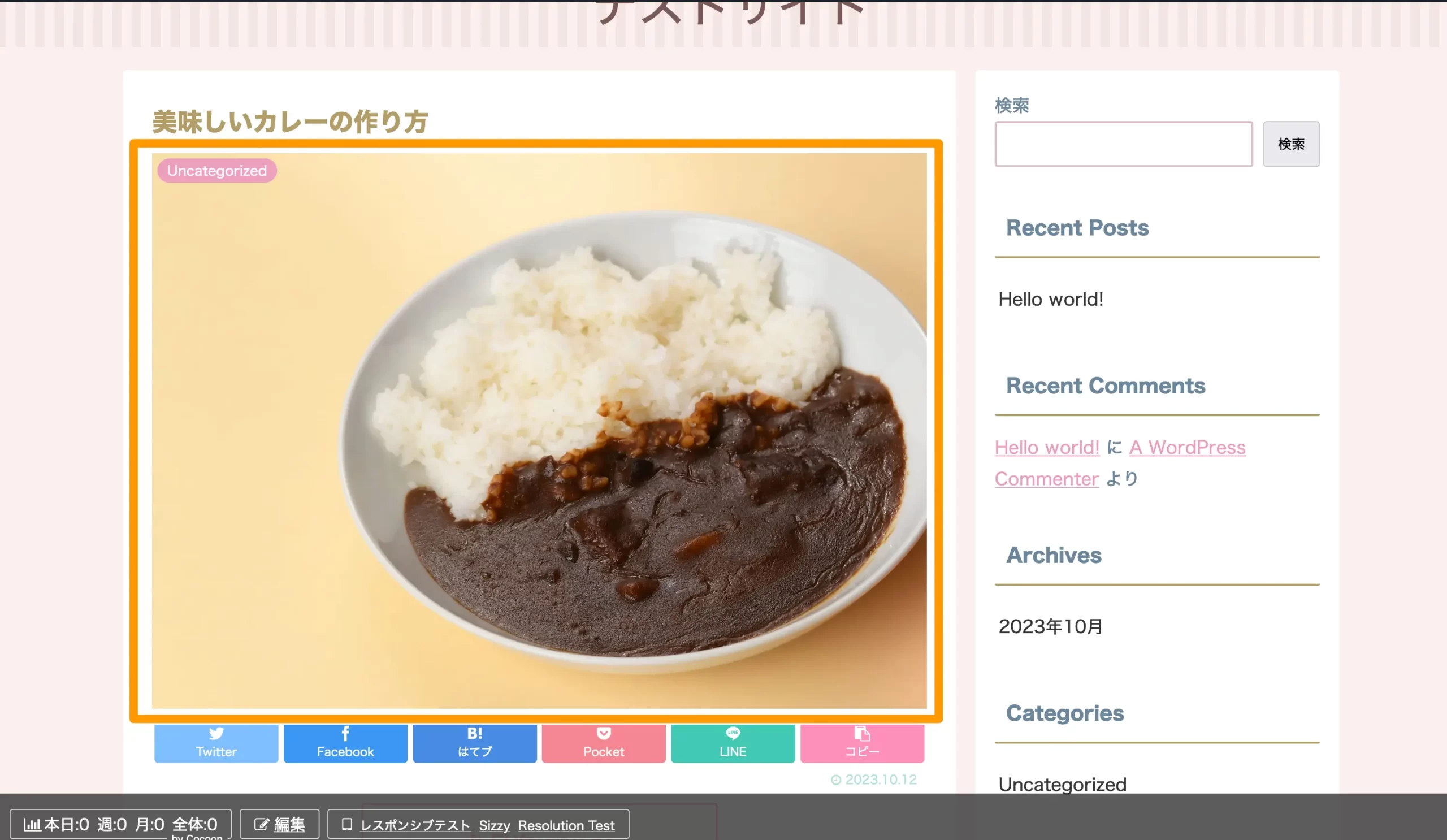
実際に見てみましょう。

ちゃんとアイキャッチ画像が表示されいてますね!
お〜!よく見るブログの感じだ!
めちゃくちゃ簡単ですよね!
案件対応時に「アイキャッチ画像も設定しましょうか?」ってサラッと言えるとクライアント様からの印象も良くなりますよ!
パーマリンクを設定する
続いてパーマリンクの設定を行いましょう。
パーマリンクは各記事毎に設定するURLのことです。
https://◯◯◯.com/kokonokoto/←この色が変わっている部分がパーマリンクです。
パーマリンクの設定もあまり依頼されることはないですが、簡単なのでいつでも対応できるようにしておきましょう!
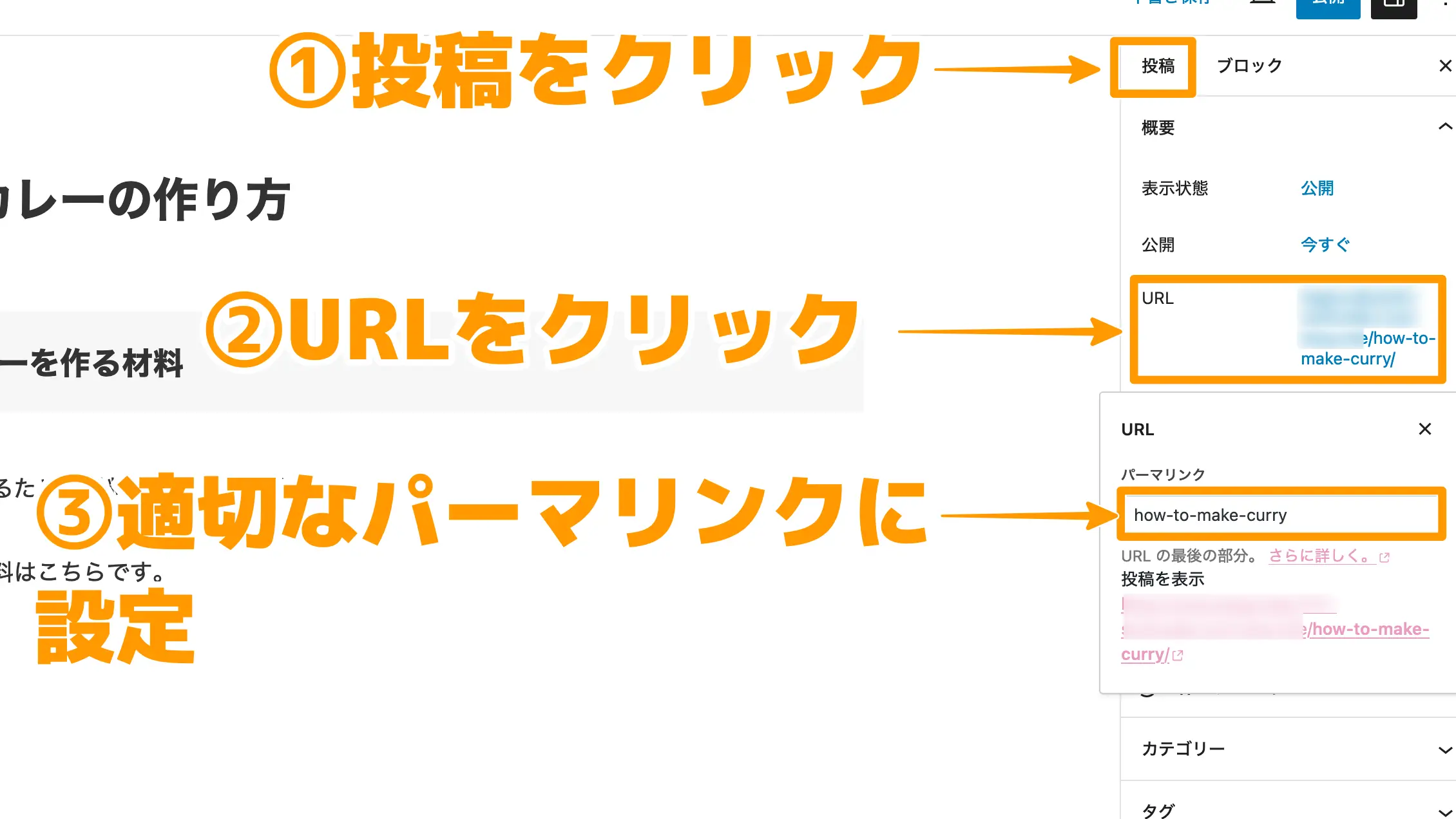
パーマリンクは右側のメニューバーから
- 投稿をクリック
- URLをクリック
- 適切なパーマリンクに設定する
の順で設定します。

ここではカレーの記事なので、”how-to-make-curry”に設定しました。
パーマリンクの注意点!
パーマリンクを設定して記事を公開したらむやみに変更しないようにしましょう。
SEO的にマイナスになります。
Google的にはURLが変わると別の記事だと認識されてしまいます。
カテゴリの設定
次はカテゴリを設定しましょう。
カテゴリーとは記事をテーマごとに分類することです。
例えば料理なら「和食」、「洋食」、「中華」といったように分けることです。
右側メニューバーの「カテゴリー」欄から設定できます。
ここでは「カレー」カテゴリを設定しています。

設定自体はチェック入れるだけなんだね。
メタディスクリプション
次はメタディスクリプションを設定しましょう。
メタディスクリプションとは記事の概要を紹介する100〜120文字程度の文章のことです。
このメタディスクリプションも依頼されることは少ないですが、クライアント様が設定自体を知らない場合もあるので、設定してあげられるとめちゃくちゃ良いですね!
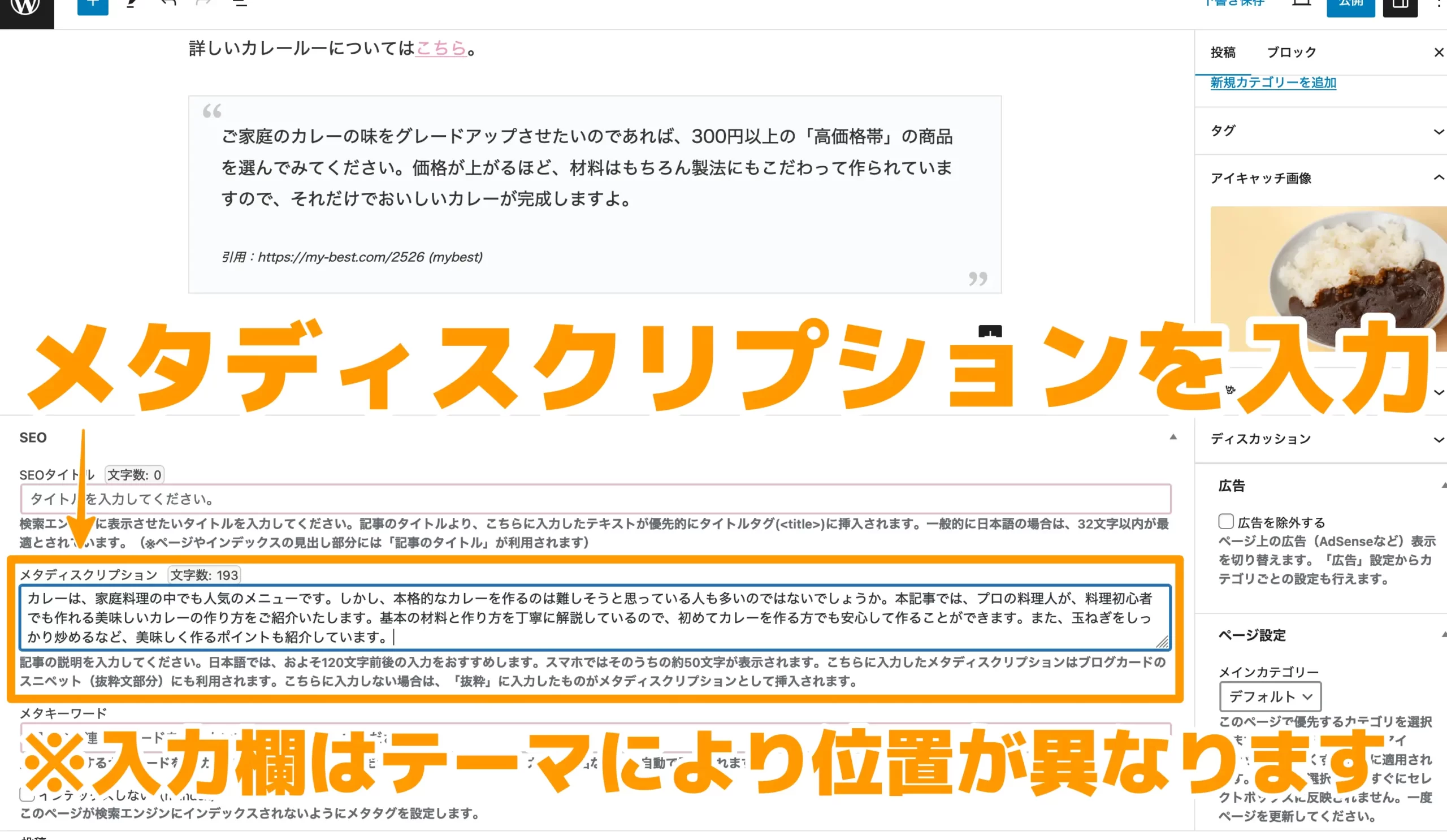
メタディスクリプションの設定はWordPressテーマによって異なります。ここでは無料テーマの「cocoon」での設定を説明しています。
メタディスクリプション入力欄は投稿ページの下にあります。

80〜120文字程度で記事の概要を入力しましょう。
記事を保存・公開する
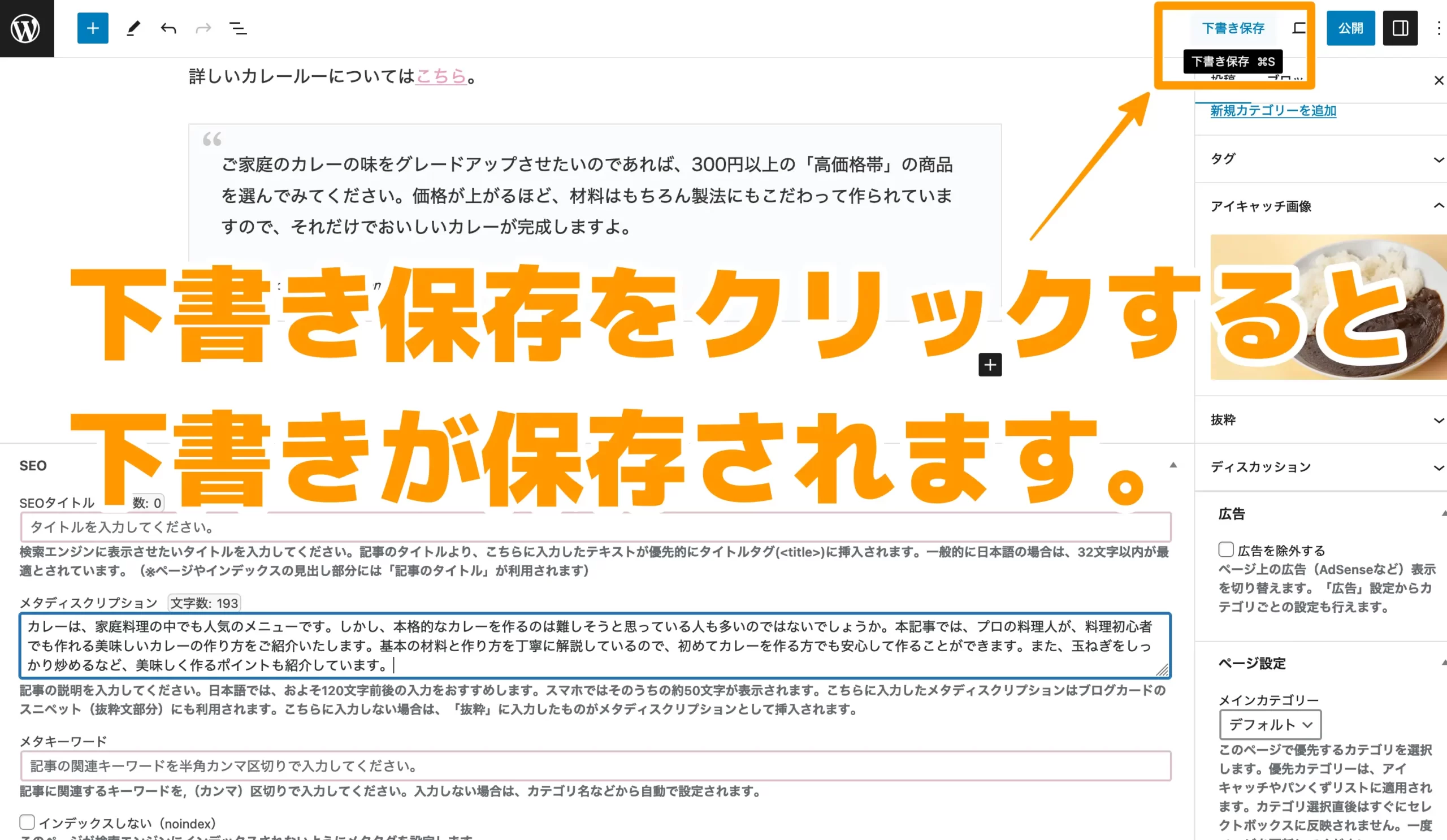
記事を作成したり、変更したりした場合は必ず下書き保存をしましょう。
そのままページを閉じたりするとデータが消えてしまう場合もあります。
WordPressは自動保存ができますが、たまに機能せずに保存されていない場合もあるので必ず自分で保存しましょう。

プレビューを見てみる
記事がある程度出来上がったらプレビューをして記事を見てみましょう。
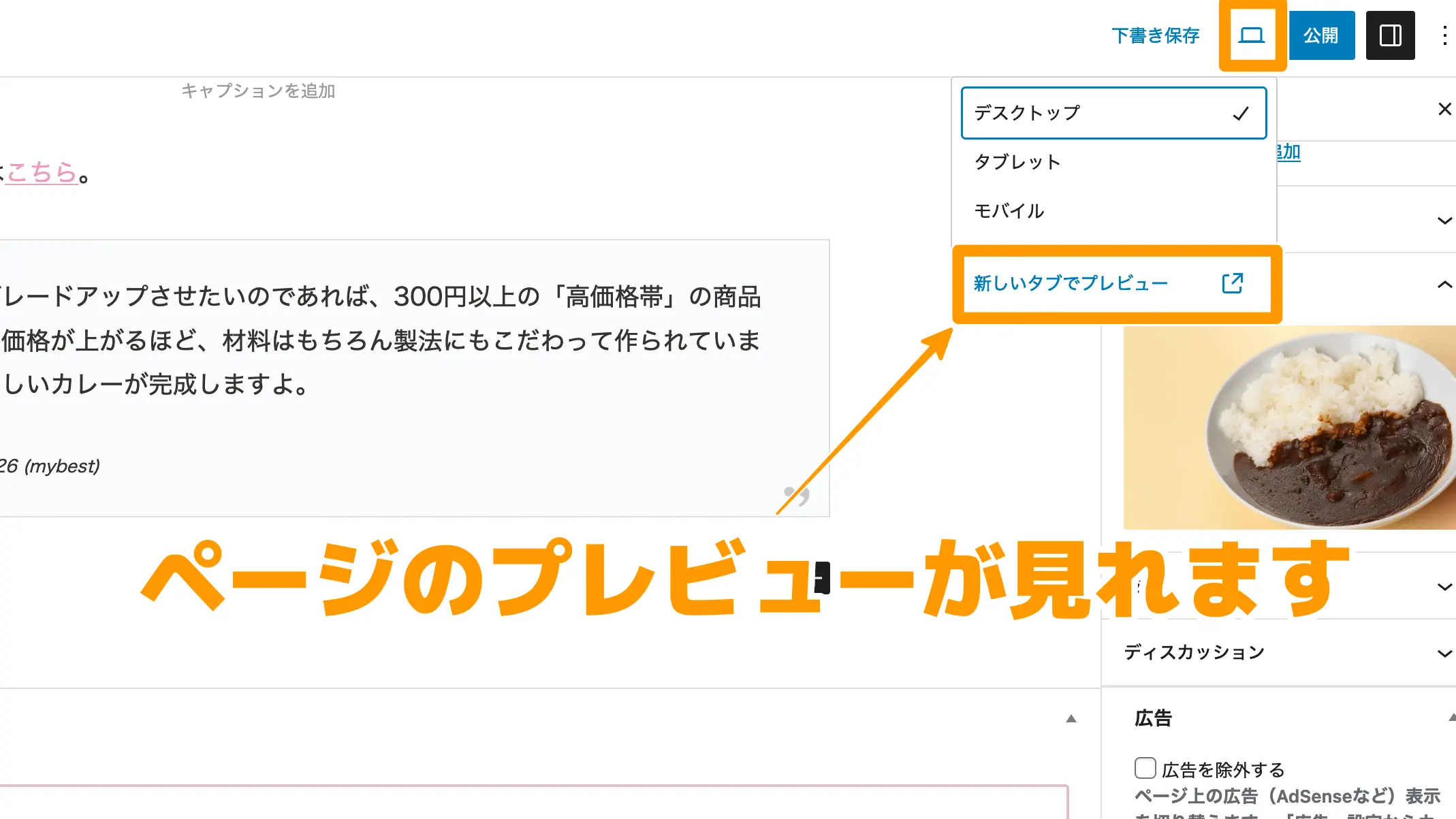
プレビューは右上のボタンから見ることができます。

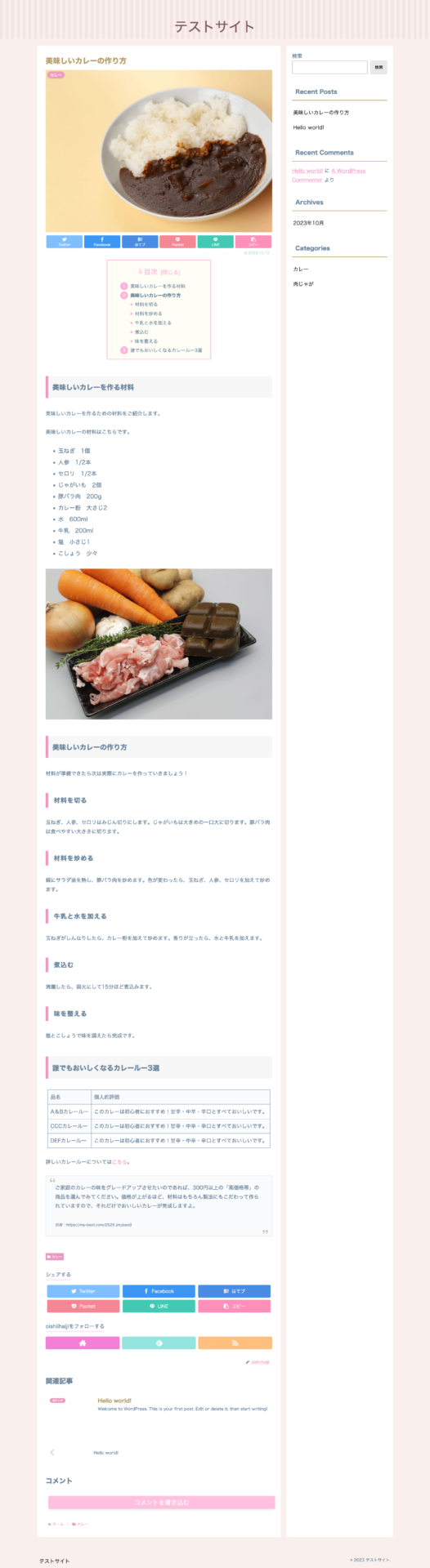
今回の記事のプレビューはこんな感じです。

こうしてみるとしっかり記事になっているね!
画像やテキストの配置、大きさ、見え方などもチェックしましょう!
WordPressからログアウトする
右上のログアウトボタンからログアウトできます。
記事を入稿し終えたら、必ずログアウトしましょう。

WebライターがWordPressで記事入稿するにあたって気をつけるべきポイント
ここではWebライターがWordPressに直接入稿する際に気をつけるべきポイントをご紹介します。
- 投稿以外のメニューを触らない
- こまめに下書き保存をする
- プレビューでPC・スマホ表示を確認する
1つずつ解説しますね。
投稿以外のメニューを触らない
WordPressのダッシュボードには、多くのメニューが表示されています。
しかし、Webライターとして必要なのは「投稿」メニューだけです。
他のメニューを触ることで、サイトの設定やデザインが変わってしまうかもしれません。そのため、必要な操作以外は避けるようにしましょう。
具体的には、記事の作成や編集を行う際には「投稿」→「新規追加」や「投稿」→「すべての投稿」を使用します。
これ以外のメニューは、サイトの管理者やデザイナーが使用するものなので、触らないように心がけましょう。
こまめに下書き保存をする
記事を書いている最中に、突然のPCのトラブルやネットワークの切断などが発生することがあります。そういったトラブルが発生した際、保存していない内容が失われてしまうことは非常に痛いです。
そのため、記事を書く際には、こまめに「下書き保存」を行うことをおすすめします。
WordPressでは、記事の編集画面の右上に「下書き保存」というボタンがありますので、これを定期的にクリックして内容を保存しましょう。
せっかく書いた記事が消えるって本当に悲惨です…
プレビューでPC・スマホ表示を確認する
記事を入稿する前に、必ずプレビューで表示を確認しましょう。
特に、PCとスマホの両方での表示をチェックすることが重要です。レイアウトが崩れていたり、画像が大きすぎたり小さすぎたりすると、読者にとって読みにくい記事となってしまいます。
WordPressのプレビュー機能を使用すると、実際のサイトと同じ環境で記事を確認できます。
編集画面の右上にある「プレビュー」というボタンをクリックすると、新しいタブでプレビューが表示されます。
この際、PCとスマホの両方での表示を確認し、問題がないかチェックしましょう。
最近は特にスマホ表示で読みやすいかが重視されています!
WebライターのためのWordPressの学習方法
Webライターとしてのキャリアをスタートさせたばかりのあなた。WordPressの名前は耳にしたことがあるかもしれませんが、具体的にどういうものなのか、どう学べばよいのか迷っているかもしれません。WordPressをマスターすることで、案件の幅が広がり、単価も上がる可能性があります。ここでは、WordPressの学び方を3つの方法で紹介します。
本で学ぶ
WordPressの基本から応用まで、幅広く学べるのが書籍です。特に初心者におすすめなのが「WordPressの教科書」や「WordPressスタートブック」など、初心者向けに書かれたものです。これらの本は、基本的な操作からテーマのカスタマイズ、プラグインの使い方など、幅広く学べる内容となっています。実際に手を動かしながら学べるので、理解が深まります。
動画で学ぶ
動画で学ぶメリットは、実際の操作を目で見ながら学べる点です。YouTubeには多くのWordPress解説動画がアップロードされており、初心者から上級者まで、様々なレベルの動画があります。特に「WordPress入門」や「WordPressチュートリアル」などのキーワードで検索すると、多くの動画がヒットします。動画ならではのビジュアルな解説で、分かりやすく学ぶことができます。
ブログを開設してWordPressを触ってみる
最も効果的な学び方は、実際に自分でブログを開設し、WordPressを触ってみることです。理論だけでなく、実践を通じて学ぶことで、深い理解を得ることができます。最初は無料のレンタルサーバーやローカル環境でのインストールから始めてみると良いでしょう。実際に記事を書いたり、テーマを変更したりすることで、WordPressの魅力や便利さを実感できます。
WebライターがWordPressが使えるようになるメリット
WebライターがWordPressを使えるようになることで得られるメリットはたくさんありますが、ここでは僕が感じたメリットを5つご紹介しますね。
- WordPress直接入稿は依頼の単価が上がる
- クライアント様との信頼が築ける
- 対応できる案件の幅が広がる
- ちょっとしたデザインを覚えればさらに単価が上がる
- 自分のブログで活かせる
1つずつ説明しますね。
WordPress直接入稿は依頼の単価が上がる
WordPressを使えるようになると、Webライターとしての単価が上がる可能性が高まります。なぜなら、WordPressは世界中で非常に人気のあるCMS(コンテンツ管理システム)であり、多くの企業や個人が利用しています。直接入稿ができるライターは、クライアントにとって手間が省けるため、高い評価を受けやすくなります。具体的には、外部のライティングツールを使用せずに、直接WordPressのダッシュボードから記事を投稿できるため、クライアントの作業負担が減少します。このスキルを持っていることで、他のライターよりも高い単価で仕事を受注できるチャンスが増えるでしょう。
クライアント様との信頼が築ける
WordPressの入稿方法を知っていると、クライアントとの信頼関係が深まります。WordPressの操作に慣れていることは、クライアントから見てもプロフェッショナルなスキルとして評価されます。具体的には、記事の入稿だけでなく、画像の挿入やリンクの設定など、細かい部分もスムーズに行えるため、クライアントの手間を省くことができます。このような付加価値を提供できるライターは、クライアントからの信頼を得やすく、長期的な取引に繋がる可能性が高まります。
対応できる案件の幅が広がる
WordPressのスキルを持っていると、対応できる案件の幅が広がります。WordPressを使用しているサイトは多いため、その数だけライティングの機会も増えるのです。具体的には、ニュースサイトやブログ、企業の公式サイトなど、様々なジャンルのサイトでライティングの仕事を受けることができます。また、WordPress特有のプラグインやテーマに関する知識も身につけることで、さらに専門的な案件にも対応できるようになります。
ちょっとしたデザインを覚えればさらに単価が上がる
WordPressの基本的な操作を覚えたら、次はデザインのスキルを身につけることをおすすめします。具体的には、CSSやHTMLの基本的な知識を学ぶことで、記事のレイアウトやデザインを自由にカスタマイズできるようになります。このスキルを持っていると、ライティングだけでなく、デザインの提案もできるようになるため、さらに単価を上げることができるでしょう。
自分のブログで活かせる
WordPressの知識は、自分のブログを運営する際にも大変役立ちます。WordPressはカスタマイズ性が高く、様々な機能を追加することができます。具体的には、SEO対策やアフィリエイトリンクの設定など、ブログ運営に必要な機能を自分で追加・調整することができます。このスキルを持っていれば、ブログの運営もスムーズに行えるでしょう。
WordPressを使えるようになってWebライターの単価をあげよう!
この記事ではWebライター向けWordPressで直接入稿する方法を解説してきました。
一見難しそうなWordPressですが、記事を作成するだけなら操作は全く難しくありません。
この記事を読んで、少しずつWordPressを扱えるようになって、Webライターの単価を上げましょう!
WordPressを使えるようになるためにはWordPressでブログを解説するのが一番です!